Are you projecting HTTP to HTTPS migration for your WP website I freshly migrated bloggingworld.net to HTTPS. This means all the URL’s on my blog are now run to HTTPS protocol. All the non-secure HTTP requests are now redirected to HTTPS (Crypted) protocol.
While I was doing this, I promised personally to share that with other bloggers, so they can have a plane migration with no downtime.
As you may know, Google has been going hard on their objective of shifting everyone to a more solid and secure web. For WP site owners, it is always great if you can be proactive.
Table of Contents
What is SSL?
TTPS (Hyper Text Transfer Protocol Secure) is a mechanism that enables your browser or web application to securely attach to a website. HTTPS is one of the measures to improve keep your browsing safe and secure. This involves tasks like logging into your business website, capturing credit card data, and even logging to the back-end of your WP site. HTTPS on your WP website needs that you have an SSL certification for encryption. This guarantees that no data is ever transferred in plain text.
According to BuiltWith, as of December 2017, 45.8% of the top 10,000 websites are working on HTTPS. That is up from 5.68% back in September 2015.
Why Use SSL? Why Should You Redirect HTTP to HTTPS?
Every website on the Internet should be served over HTTPS. Here’s why:
1. Safety: Encrypting traffic with SSL ensures nobody can snoop on your users’ information.
2. Search Ranking Boost: Search engines favor HTTPS websites.
3. Performance: Modern SSL can actually improve page load times.
4. Trust: By displaying a green lock in the browser’s address bar, SSL increases users’ trust on your site.
HTTP to HTTPS Migration Guide
1. Back Up Your Website
Whenever doing major changes to your website, you should constantly back it up first. That way, in case something goes incorrect you can go back to the live version.
As this case is no another, backing up your website is your primary task. Even great – if you have the chance, run through the process below on a test server first, not just your live site.
2. Get a Security Certificate and Install it on the Server
I won’t go into detail here as this will vary depending on your hosting and server setup, but it will be documented by your service provider. Let’s Encrypt is an excellent free, open SSL certificate authority should you want to go down this route.
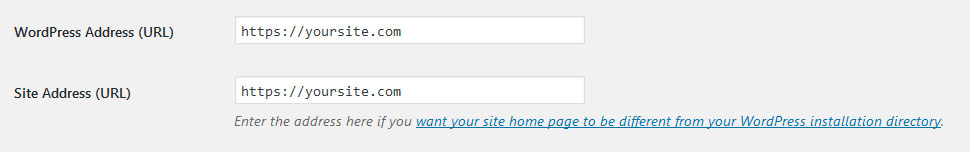
3. Update the Site Address
After going the WordPress backend over to HTTPS, it’s time to do the same for the balance of your site. You can do that by updating your site address under Settings > General.

4. Change Links in Your Content and Templates
Now it’s time to update any links in your content and database that include the old HTTP protocol. A plugin like Velvet Blues script can help with that. However, be mindful! If managed badly, they can also screw up your site. Great thing you got that backup earlier, right?
If you have links to external sources and assets in your theme templates and function files with simple HTTP links, it’s important to improve these, too.
5. 301 Redirects in .htaccess
The next level in submitting your site to HTTPS is setting up a redirect that sends users automatically over to the stable version. For that, we will use .htaccess. This is the name of an essential system file on your server.
It normally contains settings for using large permalinks, so your installation apparently already has one. To get it, make sure to allow your FTP customer to show hidden files because .htaccess is invisible by default. If you don’t have one, just create a clear text file, rename it to .htaccess and upload it to the WordPress root directory.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>
6. Mixed Content Warnings
The several basic problems that appear after you move your website to HTTPS are mixed content warnings. This happens when the browser finds non-secure links on an otherwise secure page. This is normally a topic of updating links to jquery libraries, custom fonts or related to their HTTPS version.
You should normally take care of this while browsing your site before publishing it. However, if you find a sign like this, make sure to check what is causing it.
Aside from the aforementioned tools, you can also use “SSL Insecure Content Fixer“? for single pages. Then, correct whatever is the issue.
Final Words:
Having your site and its traffic secure is one of the several major problems for any website owner. Understanding they can trust you with their sensitive data concerns to consumers. In times of increased data theft, that is a large asset and HTTPS and SSL are the tools to achieve it.
Besides indicating loyalty to consumers, when you move your website to HTTPS it also lets you profit from improved speed and better SEO. Plus, with a free service like Let’s Encrypt, the cost is no longer a deterrent.